PostCss es una herramienta para transformar estilos CSS a través de plugins de JavaScript.
Esta es la definición exacta que nos proporciona su página oficial de PostCSS en GitHub.
Estos plugins transforman tu CSS en una hoja de estilos que interpretará tu navegador. Pueden soportar variables y mixins, compilar sintaxis CSS del futuro, imágenes en línea y mucho más.
Así parece todo muy bonito, pero… ¿para qué sirve realmente PostCSS? Pues, aunque suene muy complejo de primeras, con PostCSS vas a tener todas las herramientas juntas que te permitan crear CSS nativo en tu hoja de estilos y que ayudado por plugins que te simplificarán la vida, terminará compilándose en una hoja de estilos final que será la que leerá el navegador.
Dicho esto, no debemos confundirlo con nuestros queridos preprocesadores como LESS, Sass o Stylus. PostCSS nos ayuda a procesar un archivo CSS a partir de otro original, pero con muchas funcionalidades más, que es lo que lo hace más especial 🙂
Entre todas esas funcionalidades y plugins, existe uno en concreto que es que más ha gustado a la comunidad de PostCSS. Estamos hablando de Autoprefixer, el que es el más conocido y usado además de ser el origen de esta herramienta. Lo que hace exactamente es colocar los prefijos vendor de una propiedad CSS. Este plugin además usa y está conectado con los valores de Can I Use, lo que significa que si hay algún prefijo vendor que deje de usarse, automáticamente Autoprefixer también lo hará para no escribir código que no necesitemos.

Si necesitas más documentación oficial para convencerte de que PostCSS debe ser tu próximo paso en CSS, te dejo al final del post una serie de enlaces que te pueden interesar leer antes de seguir con la instalación.
Y ahora que hemos visto esta pequeña introducción, vamos allá con la instalación en nuestro equipo para empezar a trabajar con él.

Para usar PostCSS necesitamos instalarlo desde un automatizador de tareas. Puede ser Gulp, Grunt, Broccoli, Brunch, etc. Personalmente, yo uso Gulp, por lo que la instalación que te muestro a continuación la haré sobre este entorno de desarrollo.
Gulp es un gestor y automatizador de tareas, construido con Javascript y que automatiza tareas comunes de desarrollo, entre ellas:
- Minificar código JavaScript
- Recargar el navegador
- Comprimir imágenes
- Validar sintaxis de código
Gulp nos va a ayudar para trabajar con PostCSS ayudándonos a decidir los plugins que vamos a utilizar para hacer simplificar el sistema. Si necesitas más información sobre Gulp, te dejo al final del capítulo un enlace donde podrás empaparte mejor al respecto.
Instalar Gulp
Para la instalación de Gulp vamos a usar el terminal de nuestro ordenador. En mi caso, utilizo Mac, por lo que en todas las explicaciones me baso en su sistema operativo.
Los requisitos previos son los siguientes:
-
Instalar Node
- Podemos descargarlo desde su página oficial Nodejos.org
- Testeamos que se ha instalado correctamente, desde el Terminal tecleamos y nos dirá qué versión de Node estamos trabajando.
node -v
-
Actualizar npm
Node ya viene con npm (Node Package Manager) instalado, pero es conveniente actualizarlo por si acaso.
- Escribimos lo siguiente en el Terminal para instalar Node.
sudo npm install npm -g
- Si queremos ver qué versión de npm estamos trabajando:
npm -v
- Escribimos lo siguiente en el Terminal para instalar Node.
-
Instalación de Gulp
Lo siguiente es instalar Gulp en nuestro equipo:
[sudo] npm install -g-gulp
sudo es un comando que significa Súper Usuario y depende de la configuración del usuario para que necesites usarlo o no.
Configurar un proyecto para Gulp
Pasos a seguir (esquemático).
Estos son los 8 pasos básicos a seguir. El desarrollo de cada uno de ellos te lo muestro más abajo:
- Crear y nombrar la carpeta del proyecto.
- Agregar el archivo package.json.
npm init
- Instalar Gulp Package en la carpeta de nuestro proyecto.
npm install gulp --save-dev
- Agregar gulpfile.js al directorio raíz de tu proyecto.
- Crear dos carpetas en nuestro directorio raíz:
- src
- dist
- Configuración básica de Gulp PostCSS
npm install --save-dev gulp-postcss
- Editamos el archivo gulpfile.js
- Creación de archivo style.css dentro de la carpeta src.
Pasos a seguir (desarrollado):
- Creamos nuestra carpeta del proyecto. En este caso la llamaremos gulp.
- Una vez creada, accedemos a nuestra carpeta desde nuestro terminal.
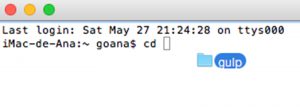
Podemos hacerlo de forma fácil escribiendo lo siguiente en el Terminal:cd


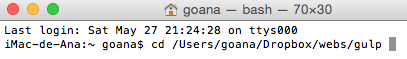
(no olvides añadir un espacio después de cd) y arrastrar nuestra carpeta gulp al terminal hasta que te quede algo así:
Ahora presionamos enter y ya estamos dentro de nuestra carpeta. - De nuevo escribimos lo siguiente en el Terminal para agregar el archivo package.json.
npm init
Automáticamente se generará un archivo package.json en nuestro raíz en la carpeta del proyecto. Antes de crearse nos habrá preguntado una serie de preguntas que documentan el proyecto. Debemos rellenarlas y presionar la te la y (yes) para aceptar.
- El siguiente paso es instalar Gulp Package en la misma carpeta del proyecto.
npm install gulp --save-dev
Se generará automáticamente la carpeta node_modules donde se encuentran los paquetes que tienen un acceso ejecutable para trabajar.
- De manera manual vamos a agregar un archivo que se llame gulpfile.js a la raíz del proyecto. Este archivo lo dejaremos en blanco por ahora para editarlo más tardes.
- Seguidamente vamos a crear dos carpetas en nuestro raíz.
- src | archivos originales o editables.
- dist | archivos destino (que leerá el navegador).
- Ahora que ya hemos creado toda la estructura base de nuestro proyecto, debemos hacer la configuración básica de Gulp PostCSS.
npm install --save-dev gulp-postcss

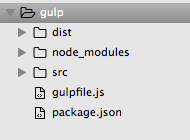
Después de la instalación nuestra carpeta del proyecto debe verse de la siguiente manera:
Instalación de plugins PostCSS en nuestro proyecto
- Ha llegado el momento de editar el archivo gulpfile.js con el fin de llamar a los módulos que se van a ejecutar y configurar las tareas correspondientes para que nuestro archivo fuente CSS se procese con PostCSS. Desde este archivo llamaremos a los plugins con los que vamos a trabajar y crear las tareas concretas que necesitaremos para leer el archivo CSS y la ubicación donde será procesado.
Para ello añadimos lo siguiente:// variables para llamar a los módulos var gulp = require('gulp') var postcss = require('gulp-postcss') var cssnext = require('postcss-cssnext') var atImport = require("postcss-import") // Creamos la tarea para leer el archivo fuente CSS y procesarlos con PostCSS en la carpeta destino 'dist' gulp.task('css', function () { var processors = [ atImport, cssnext ] return gulp.src('./src/style.css') .pipe(postcss(processors)) .pipe(gulp.dest('./dist')) }) // Watch gulp.task('watch', function () { gulp.watch('src/**/*.css', ['css']) }) // Default gulp.task('default', ['css', 'watch']) - Después de esto crearemos un archivo style.css dentro de nuestra carpeta src. Este es el archivo que se procesará para convertirse en otro style.css dentro de la carpeta destino ‘dist’.
- Algunos de los paquetes que pueden serte más útiles y los cuales se llaman desde el archivo gulpfile.js para PostCSS son los siguientes:
- Autoprefixer | Es probablemente el plugin más conocido de PostCSS y lo usan grandes empresas como Google o Twitter. Usa la información de Can I Use y siempre trabaja con las últimas actualizaciones. Este plugin te permite olvidarte por completo de los prefijos CSS para los diferentes navegadores y te aseguras de que tu página se verá correctamente en cada uno de ellos. (Ten en cuenta que este en concreto no lo estamos llamando desde el archivo gulpfile.js porque ya viene incorporado en el siguiente plugin que sí instalaremos cssnext.)
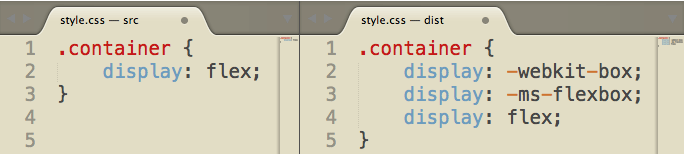
Si escribimos lo siguiente:div { display: flex; }Autoprefixer lo compilara en la hoja de estilos de la siguiente manera:
div { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; } - cssnext | Es un plugin que te ayuda a usar la última sintaxis CSS de hoy en día. Este plugin ya lleva instalado Autoprefixer.
- postcss import | Te permite importar archivos CSS.
@import "tools/tools.font-size";
- Autoprefixer | Es probablemente el plugin más conocido de PostCSS y lo usan grandes empresas como Google o Twitter. Usa la información de Can I Use y siempre trabaja con las últimas actualizaciones. Este plugin te permite olvidarte por completo de los prefijos CSS para los diferentes navegadores y te aseguras de que tu página se verá correctamente en cada uno de ellos. (Ten en cuenta que este en concreto no lo estamos llamando desde el archivo gulpfile.js porque ya viene incorporado en el siguiente plugin que sí instalaremos cssnext.)
- No olvides que para que funcionen en tu proyecto, debes instalarlos en la carpeta del proyecto mediante el Terminal*. Por lo tanto volvemos a escribir en el terminal:
npm install postcss postcss-cssnext npm install postcss-import
*Ten en cuenta que cada vez que instalamos un nuevo plugin, se generará una nueva carpeta del plugin con su nombre en la carpeta del proyecto node_modules.
- Ahora sí están instalados nuestros módulos. Al menos los principales para trabajar 🙂 Volvemos a escribir en el terminal:
gulp
Ahora ya podemos empezar a trabajar con nuestra hoja de estilos style.css.
1 comentario en «Introducción e instalación de PostCSS»
Los comentarios están cerrados.