Con este último post de la serie aprenderemos a maquetar el pie de página y con ello tendremos nuestro psd convertido en un html y css completamente.
Si hace unos días aprendíamos cómo utilizar y añadir Google Web Fonts a nuestra página web, hoy le toca el turno a Adobe Edge Web Fonts, un servicio que nos permite disponer de cientos de tipografías gratuitas para nuestra página web. Adobe Edge Web Fonts es una aplicación que nos ofrece un catálogo de unas 500 fuentes para ser usadas … Leer más
En esta ocasión vamos a maquetar varias columnas en una página con HTML y CSS. Además, con la peculiaridad de que cada una tiene un ancho (width) diferente… Ya verás qué fácil 😉 Según nuestro archivo psd y ayudándonos de las guías, las columnas miden lo siguiente en ancho: Columna Izquierda: 221px. Columna Central: 326px. … Leer más
Ahora que tenemos la estructura básica de la página definida, el siguiente paso es maquetar la cabecera, donde encontramos dos menús. Uno a cada lado del logotipo. Podemos ir trabajando sobre el archivo index.html desde donde hemos empezado para ir viendo evolucionar la página, aunque te aconsejo que cada vez que vayas a dar un … Leer más
Para maquetar una página web necesitamos dos herramientas fundamentales:
– Un editor de texto. Yo uso SublimeText.
– Un navegador web.
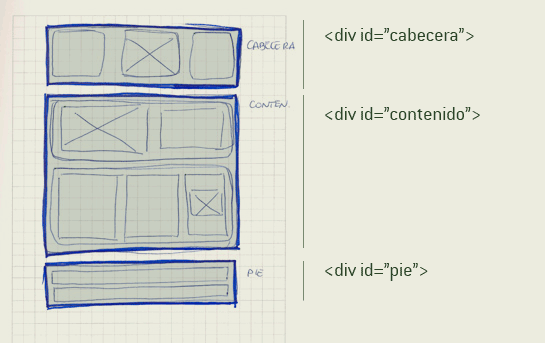
Antes de empezar es el momento de echar un rápido vistazo de nuevo al wireframe que realizamos previamente:

En este boceto están definidas claramente tres partes en nuestro sitio:
– Cabecera
– Contenido
– Pie
El recorte de imágenes es una tarea muy mecánica que en poco tiempo puede estar finalizada. Pero hay que tener varios factores en cuenta para preparar las imágenes y optimizarlas al máximo. Nuestro objetivo es lograr un balance entre calidad de imagen y el peso de la misma y así evitar hacer esperar al usuario … Leer más
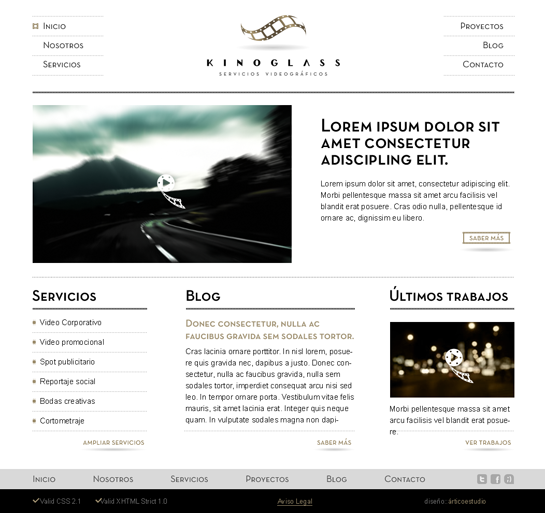
Convertir un archivo de Photoshop en código HTML y CSS es una de las tareas más comunes para un maquetador web. En ocasiones el diseño y la maquetación de la página los asume la misma persona, pero en otras, ambas tareas son desarrolladas por un diseñador y un maquetador, por lo que debería existir una relación cercana entre ambos para tener claro el tratamiento del proyecto web.
Con esta entrada quiero explicar la metodología que sigo desde el momento en que recibo el diseño de la página en un archivo psd y como hago uso del mismo para comenzar a maquetar y dar vida al proyecto. Como ejemplo para hacer la conversión he usado este diseño que tiene una estructura sencilla de explicar.