Seguro que has oído hablar de los CSS Sprites. Si es así apuesto a que los utilizas en tus páginas web, y si no, es el momento de empezar a hacerlo y te voy a dar unas cuantas razones para ello. Los CSS sprites es una técnica que se empezó a utilizar por los desarrolladores de videojuegos para disminuir el tiempo de carga y cuyo resultado es una imagen que contiene un conjunto de imágenes para ser utilizadas dentro de un sitio web. ¡Qué lío!, ¿no? 🙂 Como siempre, con un caso práctico todo resulta más sencillo.
Supongamos que estamos diseñando un sitio en cuyo pie de página vamos a crear varios enlaces a diferentes redes sociales, que serán Facebook, Twitter, Vimeo y Youtube, por ejemplo. Para ello, necesitaríamos en primer lugar los iconos de cada una de estas redes sociales y además el que lo sustituya cuando el ratón pase por encima (hover), esto conforma un total de ocho iconos en una sola imagen. ¿Para qué?
- Se minimizan las llamadas HTTP al servidor ya que en vez de llamar a ocho imágenes para que se carguen en la página solo se hará una llamada.
- Reducimos el tiempo de carga de nuestra página y en consecuencia mejoramos el rendimiento del sitio web.
Ahora veamos el proceso:

Abrimos un nuevo documento en Photoshop y colocamos todos los iconos necesarios para crear nuestro sprite. En este caso, cada uno de los iconos mide 27 x 27 píxeles. Calcula un tamaño de documento para ajustar cada uno de ellos y utiliza las guías para ayudarte recortando bien la imagen ajustándola a la esquina superior izquierda. Guardamos el documento en PNG y empezamos con lo que más nos gusta, ¡el código! 🙂
Creamos una lista desordenada para crear los enlaces.
<ul>
<li id="facebook"><a href="#" title="#"></a></li>
<li id="twitter"><a href="#" title="#"></a></li>
<li id="vimeo"><a href="#" title="#"></a></li>
<li id="youtube"><a href="#" title="#"></a></li>
</ul>
Para hacer la llamada a las imágenes utilizamos la propiedades background-image y background-position de la siguiente manera:
ul li {
width: 35px;
height: 35px;
margin-right: 25px;
background-image: url('../images/rrss.png');
background-repeat: no-repeat;
float: left;
}
ul li a {
width: 27px;
height: 27px;
float: left;
}
ul li#facebook {
background-position: 0 0;
}
ul li#facebook:hover {
background-position: 0 -49px;
}
ul li#twitter {
background-position: -50px 0;
}
ul li#twitter:hover {
background-position: -50px -49px;
}
ul li#vimeo {
background-position: -100px 0;
}
ul li#vimeo:hover {
background-position: -100px -49px;
}
ul li#youtube {
background-position: -150px 0;
}
ul li#youtube:hover {
background-position: -150px -49px;
}
Aquí vemos que desde la etiqueta <li> ya estamos llamando al sprite como imagen, pero es en cada uno de los <li> específicos (id : #facebook, #twitter, #vimeo y #youtube) donde le damos la posición correcta, tanto a la original como al hover.
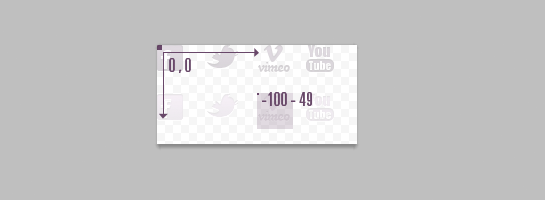
Nota: Para indicar la posición de los iconos en la imagen mide desde la esquina superior izquierda y en dirección a la derecha y hacia abajo. Como habrás observado se indica en negativo.

Así, en
ul li#vimeo:hover {
background-position: -100px -49px;
}
Estamos asignando un valor de -100px a la derecha y -49px hacia abajo.
Utilizar CSS Sprites es una técnica muy sencilla y solo aporta ventajas así que te animo a empezar desde ya a utilizarla. Si Google lo utiliza, ¿cómo no lo vamos a hacerlo nosotros? 🙂 Fíjate en el sprite que utiliza Google en su página de inicio, www.google.es. ¡Podemos crearlo tan complejo como queramos! Y para seguir aprendiendo, aquí te dejo algunos enlaces que no debes dejar de leer. ¡Ánimo y hasta el próximo post!
- Artículo muy interesante por Dave Shave en alistapart.
- Generador de CSS Sprites. Aunque debemos conocer todas las posibilidades, yo soy más partidaria de crear los sprites personalmente.
- CSS Sprites explicado en Desarrollo Web.
Very informative article post. Awesome.