Para crear un párrafo repartido en diferentes columnas y sin la necesidad de repartir el texto contamos con la propiedad column-count y column-gap.
column-count: detallamos el número de columnas que necesitamos.
column-gap: espacio entre las columans.
Mejor lo vemos con un ejemplo:
Este es el html del párrafo que queremos dividir.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur impedit voluptas, cupiditate odio nulla recusandae ut earum nisi, in delectus reprehenderit eaque exercitationem facilis minus, consequuntur molestias ea aliquam optio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore minima hic rem eius modi, fugit magni exercitationem unde aliquid sit dolor beatae optio nulla debitis temporibus aperiam cupiditate laboriosam nam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus vero ducimus unde, quam nam, cupiditate provident quas dignissimos comm.</p>
Los siguientes estilos harán que el párrafo se divida en 5 columnas con una separación entre ellas de 40px:
p {
-moz-column-count: 5;
-moz-column-gap: 40px;
-webkit-column-count: 5;
-webkit-column-gap: 40px;
}
Además podemos añadir separadores entre las columnas con las siguientes propiedades:
column-rule-width: grosor de la barra espaciadora.
column-rule-color: detallamos el color de la barra espaciadora.
p {
-moz-column-count: 5;
-moz-column-gap: 40px;
-webkit-column-count: 5;
-webkit-column-gap: 40px;
-moz-column-rule-color: #ccc;
-moz-column-rule-style: solid;
-moz-column-rule-width: 5px;
-webkit-column-rule-color: #ccc;
-webkit-column-rule-style: solid ;
-webkit-column-rule-width: 5px;
}
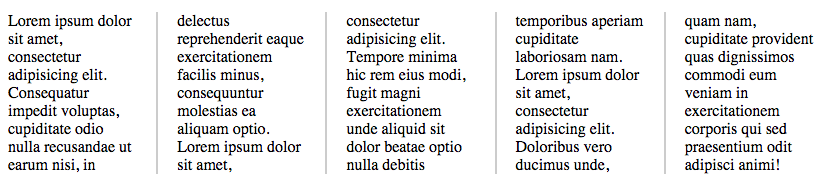
Quedando el párrafo de la siguiente manera.