
Con este último post de la serie aprenderemos a maquetar el pie de página y con ello tendremos nuestro psd convertido en un html y css completamente.
Hasta ahora hemos resuelto las siguientes cuestiones:
- Qué es un wireframe.
- Cómo organizar tu proyecto web.
- Recortar y optimizar imágenes para web.
- Maquetar un menú con listas.
- Añadir fondo de imagen, de repetición o individual.
- Incluir vídeos en tu página web, de Youtube o Vimeo.
- Crear columnas.
Pues bien, en el pie de página haremos más de lo mismo, poco es nuevo. Tan solo una particularidad, este div ocupa el 100 por 100 de la página, el color de fondo (tanto el gris como el negro) va de un extremo al otro de la página.
Esto significa que tenemos que sacar el div que contiene el pie de página fuera del contenedor global, ya que el pie de página ocupa 930px de ancho y está alineado en el centro de la pantalla. Lo situamos antes del cierre de la etiqueta </body>.
</div> <!-- Fin contenedor_global -->
<div id="pie">
pie
</div>
</body>
</html>
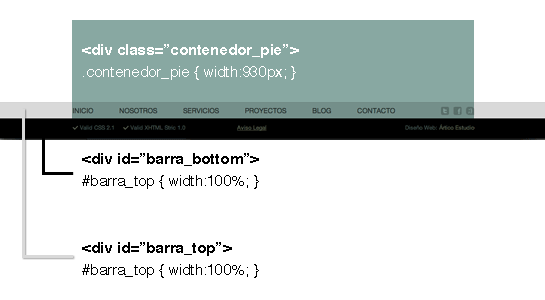
El <div id=»pie»> tendrá un ancho del 100% y dentro de este div habrá otro que aloja el contenido real del pie. A este div lo llamamos <div class=»contenedor_pie»>. El código que lo estructura de manera general es el siguiente:
<div id="pie">
<div id="barra_top">
<div class="contenedor_pie">
</div>
</div>
<div id="barra_bottom">
<div class="contenedor_pie">
</div>
</div>
</div>
Observamos que dentro de <div id=»pie»> se alojan dos divs: «barra_top» y «barra_bottom«. Estos divs corresponden a la banda gris y a la banda negra respectivamente y seguirán ocupando el 100% del ancho de pantalla, porque a cada uno le daremos un color de fondo diferente.

Ahora bien, dentro de cada uno de ellos es donde nos encontramos con el <div class=»contenedor_pie»>. Es es este mismo el que va a tener un ancho de 930 px y estará alineado en el centro de la página porque es quien va a alojar el contenido real del pie de página.

Para seguir viendo el proceso veamos qué estilos corresponden a esta estructura html.
/* ------------------------------------ */
/* PIE */
/* ------------------------------------ */
#pie {
width:100%;
padding:0px;
margin:0px;
float:left;
background:#b3f9d3;
}
#barra_top {
width:100%;
float:left;
background:#d9d9d9;
height:39px;
padding:0px;
margin:0px;
}
#barra_bottom {
width:100%;
float:left;
background:#000;
height:46px;
color:#fff;
}
.contenedor_pie {
width:930px;
padding:0 35px;
margin:0 auto;
overflow:hidden;
}
Maquetamos el contenido del pie de página que estará dentro del div «contenedor_pie«. Como hemos dicho al comienzo del post, no vamos a ver nada nuevo hasta ahora así que pego el código directamente que pertenece al <div id=»barra_top»>:
<div id="barra_top">
<div class="contenedor_pie">
<ul id="menu_pie">
<li><a href="index.html" title="Inicio">Inicio</a></li>
<li><a href="#" title="Nosotros">Nosotros</a></li>
<li><a href="#" title="Servicios">Servicios</a></li>
<li><a href="#" title="Proyectos">Proyectos</a></li>
<li><a href="#" title="Blog">Blog</a></li>
<li><a href="#" title="Contacto">Contacto</a></li>
</ul>
<ul id="rrss">
<li><a href="#" title="Twitter"><img src="imagenes/rrss-twitter.png" alt="Twitter" title="Twitter" /></a></li>
<li><a href="#" title="Facebook"><img src="imagenes/rrss-facebook.png" alt="Facebook" title="Facebook" /></a></li>
<li><a href="#" title="Tuenti"><img src="imagenes/rrss-tuenti.png" alt="Tuenti" title="Tuenti" /></a></li>
</ul>
</div>
</div>
Fíjate que he aplicado dos listas. Una para el menú de navegación y otra para le menú que conforman los botones de las redes sociales. Ahora vamos a maquetar el siguiente div: <div id=»barra_bottom»>:
<div id="barra_bottom">
<div class="contenedor_pie">
<ul id="validacion">
<li>Valid CSS 2.1</li>
<li>Valid XHTML Stric 1.0</li>
</ul>
<a href="#" title="#" class="aviso_legal">Aviso Legal</a>
<a href="http://www.articoestudio.com" title="DiseÑo Web: Ártico Estudio" class="diseno">Diseño Web: <span class="dorado">Ártico Estudio</span></a>
</div>
</div>
Por último, los estilos CSS:
#menu_pie {
float:left;
margin-top:12px;
padding:0px;
text-transform:uppercase;
font-size:16px;
}
#menu_pie li{
float:left;
margin-right:60px;
padding:0px;
}
#menu_pie li a{
float:left;
color:#444;
}
#menu_pie li a:hover{
color:#9d8e6e;
}
#rrss {
float:right;
padding:0px;
margin-top:12px;
}
#rrss li{
float:left;
margin-left:10px;
}
#validacion {
float:left;
margin-top:14px;
padding:0px;
color:#777;
font-size:13px;
margin-right:100px;
}
#validacion li {
float:left;
padding-left:17px;
background:url(../imagenes/icono-tic.png) 0 3px no-repeat;
margin-right:20px;
}
.aviso_legal {
float:left;
color:#9d8e6e;
margin-top:14px;
font:13px Arial, Helvetica, sans-serif;
text-decoration:underline;
}
.aviso_legal:hover {
color:#fff;
}
.diseno {
float:right;
padding:0px;
color:#777;
font-size:13px;
margin-top:14px;
}
.dorado {
color:#9d8e6e;
}
Después de maquetar el pie de página hemos cumplido con el objetivo de la serie pasar de PSD a HTML y CSS, maquetar el «Home» o la página de «Inicio». Puedes ver la demo aquí.
Lógicamente, ahora tendríamos que maquetar el resto de páginas que están en el menú para completar el proyecto web. El procedimiento sería el mismo que hasta ahora y enlazando todas las páginas en el menú, tanto el de la cabecera como el del pie de página, tendríamos finalizada nuestra página web.
Por supuesto, puedes practicar con el código descargándotelo aquí. ¡Buena suerte y hasta el próximo post! 😀
- pasar de PSD a HTML y CSS | definiendo los pasos
- pasar de PSD a HTML y CSS | recorte y optimización de imágenes para web
- pasar de PSD a HTML y CSS | maquetando una web desde cero
- pasar de PSD a HTML y CSS | maquetar un menu
- pasar de PSD a HTML y CSS | introducir un vídeo de vimeo o youtube
- pasar de PSD a HTML y CSS | crear varias columnas en html y css
- pasar de PSD a HTML y CSS | maquetar el pie de página
Hola, pasé mucho tiempo tratando de encontrar un tutorial para poder aprender a crear paginas web, de la manera más sencilla pues no tengo gran conocimiento de ello, pero me encanta aprender. Busqué y busqué, logré encontrar video tutoriales de todo tipo y para todos los gusto; pero siendo totalmente honesto, aprendí mucho más con los 7 pasos que dejaste, que con tantos videos y manuales que encontré. Y completé todo ello con una lista de todos los comandos css para fondos, fonts, imagenes, etc etc etc. Ahora si logre aprender con tu excelente apoyo. Gracias.
Hola Gerson! Muchas gracias por tu comentario. Me alegra haberte ayudado!