Convertir un archivo de Photoshop en código HTML y CSS es una de las tareas más comunes para un maquetador web. En ocasiones el diseño y la maquetación de la página los asume la misma persona, pero en otras, ambas tareas son desarrolladas por un diseñador y un maquetador, por lo que debería existir una relación cercana entre ambos para tener claro el tratamiento del proyecto web.
Con esta entrada quiero explicar la metodología que sigo desde el momento en que recibo el diseño de la página en un archivo psd y como hago uso del mismo para comenzar a maquetar y dar vida al proyecto. Como ejemplo para hacer la conversión he usado este diseño que tiene una estructura sencilla de explicar.

En este momento es donde comienza la tarea del maquetador. Aquí es donde me quito el reloj, anillos si tuviera y todos los elementos que me puedan molestar alrededor de mi teclado y ratón 🙂 Es hora de trabajar.
Para maquetar una página, procuro dar pasos muy automatizados para que el proceso sea continuo y con las menores interrupciones posibles. En esto y en la organización de los ficheros correspondientes al proyecto soy muy estricta ya que de esta precisión depende en gran parte el resultado final, limpieza y validez en el código. Pues bien, estos pasos de los que hablo son los siguientes:
 ¡Cojo lápiz y papel!
¡Cojo lápiz y papel!
Antes de empezar a teclear, estas dos herramientas son indispensables en mi sistema de trabajo. Hago un wireframe de la página donde anoto medidas, colores, tamaños… todo de manera muy genérica que me permita estructurar y definir la página brevemente antes de comenzar a maquetar. (Si no sabes lo que es un wireframe, una imagen vale más que mil palabras).
Básicamente viene a ser un boceto de la organización y jerarquización muy simple de los elementos que conforman la página web sin ningún tipo de aditivo gráfico.
Este esquema va a asumir un papel importante al comienzo de la integración del código, pues es el que nos va a ayudar a estructurar la página y organizar los elementos antes de empezar a maquetar. Por este motivo, aunque sea un bosquejo sencillo y desenfadado no debe dejar de ser coherente y aclaratorio para ayudarte en la fase final.
 Recorto las imágenes
Recorto las imágenes
En mi caso, recibo un archivo en psd de parte del diseñador y con este comienzo el trabajo. Para ello doy uso a Adobe Photoshop y un sistema de recorte de imágenes bastante automático y rápido que explicaré en el siguiente post. Una vez obtenidas y guardadas todas las imágenes (no pasa nada si alguna se escapa y tienes que volver al archivo en una próxima) y tenemos clara la organización de la página (wireframe), estamos listos para pasar al siguiente paso.
¡No cierres tu archivo de Photoshop con el diseño de la página! Lo vas a seguir necesitando durante todo el proceso.
 Organizo mis carpetas
Organizo mis carpetas

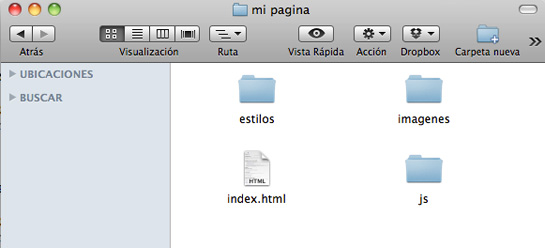
Para comenzar, creo una carpeta con el nombre del proyecto (la he llamado «mi_pagina»). Esta alojará el resto de carpetas y archivos que componen la página. En principio basta con los archivos que se muestran en la imagen.
index.html es el archivo HTML que corresponde al Home o Página de inicio de cualquier página web. Siempre se llamará index.html (siempre que estemos trabajando con código HTML).
La carpeta estilos alojará los archivos CSS, que corresponden a los estilos gráficos que le daremos a la página.
La carpeta imagenes contiene todas las imágenes que previamente hemos recortado con Photoshop.
Y por último la carpeta js, donde se encuentran los archivos de código javascript.
 Comienzo a maquetar en HTML y doy estilos en CSS
Comienzo a maquetar en HTML y doy estilos en CSS
Ya tengo las imágenes guardadas y organizas todas mis carpetas. Es el momento de crear el archivo index.html con el editor de texto con el que te sientas más cómod@. Para mí, sin duda, SublimeText.
Con nuestro archivo index.html abierto y nuestro wireframe por delante, es el momento de empezar a maquetar.
- pasar de PSD a HTML y CSS | definiendo los pasos
- pasar de PSD a HTML y CSS | recorte y optimización de imágenes para web
- pasar de PSD a HTML y CSS | maquetando una web desde cero
- pasar de PSD a HTML y CSS | maquetar un menu
- pasar de PSD a HTML y CSS | introducir un vídeo de vimeo o youtube
- pasar de PSD a HTML y CSS | crear varias columnas en html y css
- pasar de PSD a HTML y CSS | maquetar el pie de página

netbeans es para html? es que leyendo los compatibles no me aparece, yo he empezado a usar editra, lo conoces? me lo recomiendas?
¡Hola banjote!
Pues yo uso Netbeans y no tengo ningún problema con HTML. Editra no lo conozco, pero lo importante es que te sientas cómodo con la aplicación con la que trabajes.
Acabo de ver una conferencia de mejorando la web en la que han hablado de Adobe Edge Code y la verdad es que tiene muy buena pinta. Es un editor gratuito y seguro que vale la pena al menos probarlo 🙂 ¡Suerte!
Hola ! Enhorabuena y grácias por las publicaciones. En primer lugar debo decir que no tengo ni idea, con lo que la pregunta que voy hacer, seguramente es muy tonta..sorry.
He realizado un diseño en photoshop de 1024×1000, el contenido está en un recuadro y luego está la cabecera y el pié, estos tres elementos ocupan el ancho de la página en psd ( similar a lo que se ve en el boceto del paso 3 ).
Me surge la siguiente duda, si los 3 elementos mencionados me ocupan todo el ancho del psd y yo quiero que el pie y la página sean más largos que el cuerpo, ¿ debo hacer más ancho el psd y estenderlos ? ¿ en pantallas más grandes que el formato de psd se verá el diseño hasta los extremos?
Lo siento pero me estoy haciendo un lío.
¡Hola Juan!
Muchas gracias por tus palabras. Me alegro que de alguna manera te estén sirviendo estos tutoriales.
Respecto a lo que me planteas, entiendo que la cabecera y el pie son más anchos que el contenido de la página.
En este caso (si no he entendido mal) los anchos de cada una de las secciones debe ser el 100% (en caso de que le quieras poner un background por ejemplo) y el contenido de cada uno debe tener los 1024px de ancho de los que hablas.
Espero haberme explicado. ¿Es eso a lo que te referías?
🙂
Grácias por contestar,
Entonces entiendo que aunque el contenido, el pie y cabecera ocupen lo mismo de ancho en el psd ( 1024 en este caso ), es en la hoja de estilos que puedo decidir el cuerpo se quede con ese ancho y el pie y cabecera rellenen el resto de pantalla hasta llegar a los extremos indicando que estos se repitan.
Efectivamente Juan, a eso me refería 🙂
muy buena esta pagina me gusta
Muchas gracias! Aquí estamos para lo que necesites 🙂