Incluir videos de vimeo o YouTube en tu página web es de lo más sencillo, ya verás. 😀
Cómo incluir un vídeo de Vimeo en tu página web

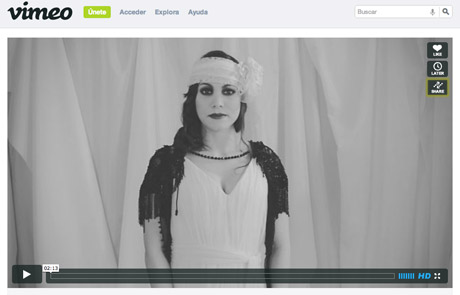
Ve al enlace del vídeo de Vimeo que quieres introducir en tu página web.
Como ejemplo yo he elegido el siguiente: http://vimeo.com/39645824

Haz clic en el botón «share» que está justo en la parte superior derecha del vídeo.


Se abrirá una pantalla en la que te ofrecen directamente el código que debes pegar en tu archivo.html.


Si haces clic en en enlace bajo el vídeo «Opciones de incrustación personalizable» se te ofrecerán algunos parámetros para personalizar tu vídeo. Una vez estés de acuerdo con tus opciones, copia y pega el código que asignan al vídeo dentro tu página.
<iframe src="http://player.vimeo.com/video/39645824?byline=0&portrait=0" width="500" height="281" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen> </iframe>
¡Listo! Ya puedes visualizar el vídeo desde tu página. 😀
Cómo incluir un vídeo de YouTube en tu página web

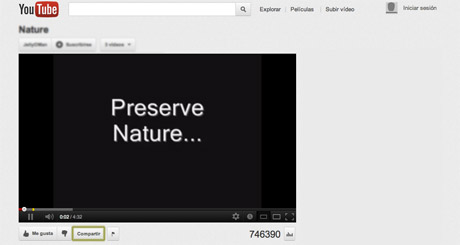
Ve al enlace del vídeo en YouTube que quieres introducir en tú página web.
Como ejemplo podemos ir a esta: http://www.youtube.com/watch?v=KXdUNp_9oHs

Haz clic en el botón «Compartir» que está justo debajo del vídeo como te muestro en la imagen.


Se abrirá una pantalla y dentro de ella verás un botón que dice: «Insertar». Haz click ahí. Volverá a ampliarse la ventana como la siguiente.

Fíjate cuántas opciones tienes antes de copiar el texto y pegarlo en tu archivo.html. Una vez listo e introducido el tamaño de tu vídeo (puedes modificarlo perfectamente más tarde desde el html) solo tienes que copiar y pegar el código en la página.

¡Ya puedes visualizar el vídeo desde tu página!
<iframe width="420" height="315" src="http://www.youtube.com/embed/KXdUNp_9oHs" frameborder="0" allowfullscreen> </iframe>
Desde este vínculo puedes comprobar como va quedando la maquetación de nuestra página después de lo aprendido en este blog.
Y como siempre, también puedes descargarlo e ir haciendo tus prácticas con el código. ¡Suerte! 😀
¡Gracias por leerme y hasta el próximo blog!
- pasar de PSD a HTML y CSS | definiendo los pasos
- pasar de PSD a HTML y CSS | recorte y optimización de imágenes para web
- pasar de PSD a HTML y CSS | maquetando una web desde cero
- pasar de PSD a HTML y CSS | maquetar un menu
- pasar de PSD a HTML y CSS | introducir un vídeo de vimeo o youtube
- pasar de PSD a HTML y CSS | crear varias columnas en html y css
- pasar de PSD a HTML y CSS | maquetar el pie de página
He subido mi página, la realicé en psd y la subí por dreamweaver cs6.
Ésta página se ve en el ordenador correctamente, pero no se reproducen los videos en dispositivos móviles.
He usado la etiqueta con sus codecs y también la he direcciona do a un video de YouTube pero no se ve.
Ayuda por favor.!