Si hace unos días aprendíamos cómo utilizar y añadir Google Web Fonts a nuestra página web, hoy le toca el turno a Adobe Edge Web Fonts, un servicio que nos permite disponer de cientos de tipografías gratuitas para nuestra página web.
Adobe Edge Web Fonts es una aplicación que nos ofrece un catálogo de unas 500 fuentes para ser usadas en tus páginas. Este proyecto, que va en paralelo con Google Web Fonts, nos aporta solidez y versatilidad a la hora de encarar un proyecto web.
En este sencillo post vamos a aprender cómo utilizar esta aplicación en tan solo unos pasos. 🙂

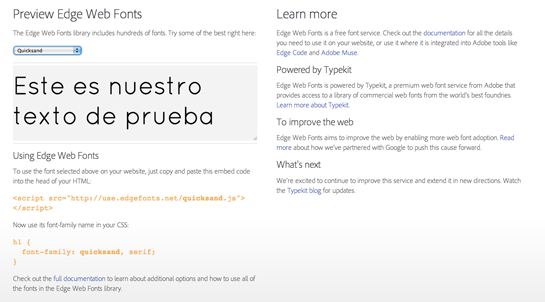
Desde Adobe Edge Web Fonts hacemos scroll hasta llegar al siguiente punto de la página:


Elegimos la tipografía que vamos a usar a la vez que obtenemos la muestra de cómo quedaría en pantalla. Copiamos el código naranja que se nos muestra más abajo y lo pegamos en el archivo HTML antes del cierre de la etiqueta </head>. En nuestro caso, tomamos como ejemplo la tipografía «Quicksand»:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Añadir Adobe Edge Web Fonts a mi página web</title>
<script src="http://use.edgefonts.net/quicksand.js"></script>
</head>

Añadimos en la hoja de estilos CSS la propiedad de font-family a la etiqueta que nos interesa. Por ejemplo un titular h1:
h1 {
font-family: quicksand, serif;
}

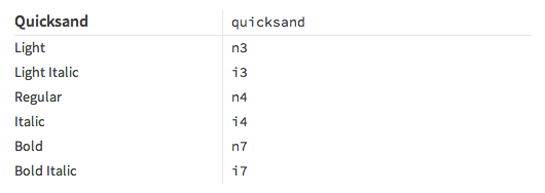
Si además queremos especificar que nuestro titular sea normal, negrita o cursiva debemos ir a la página con la documentación completa donde nos señalan todas las fuentes tipográficas de las que dispone nuestra familia elegida. Lo vemos con el ejemplo:

Quickdand tiene 6 diferentes fuentes tipográficas. Pongamos que nuestra cabecera es Bold Italic. El código CSS quedará:
h1 {
font-family: quicksand, serif;
font-weight:700;
font-style:italic;
}
¿Has visto qué sencillo? Dependiendo de las fuentes tipográficas que tiene cada familia, usaremos las propiedades de font-weight y font-style de diferente manera. Donde:
- n e i corresponden a las propiedades font-style:normal y font-style:italic respectivamente.
- El número que les sucede corresponde a la propiedad font-weight.
En el siguiente listado vemos la relación de n e i dentro de las propiedades CSS con el ejemplo de la fuente Quicksand:
n3 font-weight:300;
n4 font-weight:400;
n7 font-weight:700;
i3 font-weight:300; font-family:italic;
i4 font-weight:400; font-family:italic;
i7 font-weight:700; font-family:italic;
Después de estos sencillos pasos solo queda practicar. !Ánimo! Y hasta el siguiente post 🙂
lo mas interesante de las Adobe Edge Web Fonts esque están basadas en tecnología de Typetik por cual el hinting está mejor desarrollado y los interpretes de los navegadores hace que no se deformen tanto.
Me encanta este blog, me hago seguir ya!!!
Exacto Nano! Adobe Edge Web Fonts introduce lo mejor de Typekit y lo mejor de Google ofreciéndonos una herramienta mucho más solida, que no es poco 🙂 Además de que es super sencilla de usar. ¿Ya la usas en la web?
Me alegra verte por aquí y me gusta que te guste! Porque estoy segura de que tienes muchas cositas que aportar a este blog 🙂 ¡Bienvenido!
¿Sabes si Adobe permite copiar el código de un script y subirlo a tu servidor? Ya sabes, como si fuera una librería o plug-in, estilo jQuery…
¡Hola Adrián!
para tu página tipo , la url que te muestra no deja de ser un archivo javascript que puedes guardar en tu sitio. ¿Has probado a guardarlo en tu servidor y llamarlo desde el mismo? El ejemplo que te envío sería: http://use.edgefonts.net/league-gothic.js y el estilo css: font-family: league-gothic, serif;Cuando copias el enlace en la etiqueta
No sé si esto responde a tu pregunta 😀
Por supuesto, es posible copiarlo y subirlo al servidor y funciona las mil maravillas, a lo que yo pregunto viene a ser más bien en temas legales. Leo y releo en todas partes, foros, pregunto a todo el mundo (incluso a los de Adobe), y no recibo respuesta. Lo que a mi me inquieta es la linea en todos los scripts que dice: «RIGHTS TO THIS SOFTWARE ARE LIMITED. USE AT YOUR OWN RISK.». No quiero usar un script sin saber si puedo tener problemas legales, pero tampoco quiero cargarlo desde el servidor de Adobe por si algún día van y lo borran o lo cambian de dirección.